<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="Files/bootstrap/3.4.1/css/bootstrap.min.css"/>
<script src="Files/jquery-3.6.0.min.js"></script>
<script src="Files/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
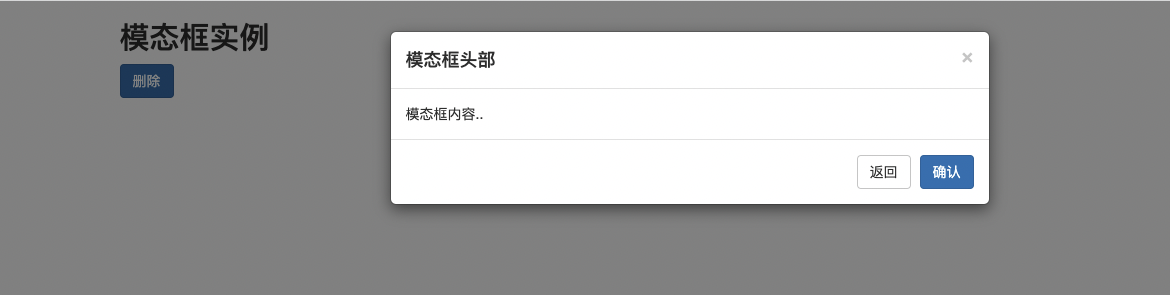
<h2>模态框实例</h2>
<a class="btn btn-primary" data-toggle="modal" data-target="#myModal" >删除</a>
<!-- 模态框 -->
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- 模态框头部 -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">模态框头部</h4>
</div>
<!-- 模态框主体 -->
<div class="modal-body">
模态框内容..
</div>
<!-- 模态框底部 -->
<div class="modal-footer">
<a class="btn btn-default" data-dismiss="modal">返回</a>
<a class="btn btn-primary" href="#">确认</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>